[Notion] How to draw diagrams in notion with mermaid
在開發的時候我常會用Notion來記錄開發的資訊
有次需要畫一個簡單的流程圖來釐清一下邏輯
發現Notion的code的編輯區有支援Mermaid的語法
使用後覺得非常好用而且很方便
官方介紹
Mermaid is a JavaScript-based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.
- 透過簡單的語法把文字渲染成流程圖
- 簡單方便使用
Notion使用Mermaid
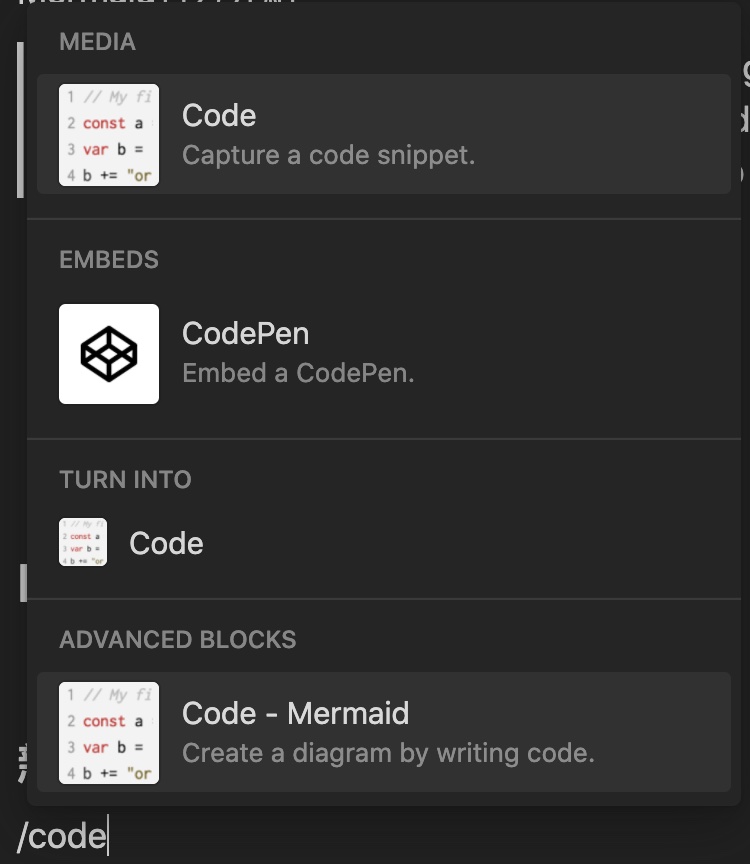
新增Code區塊

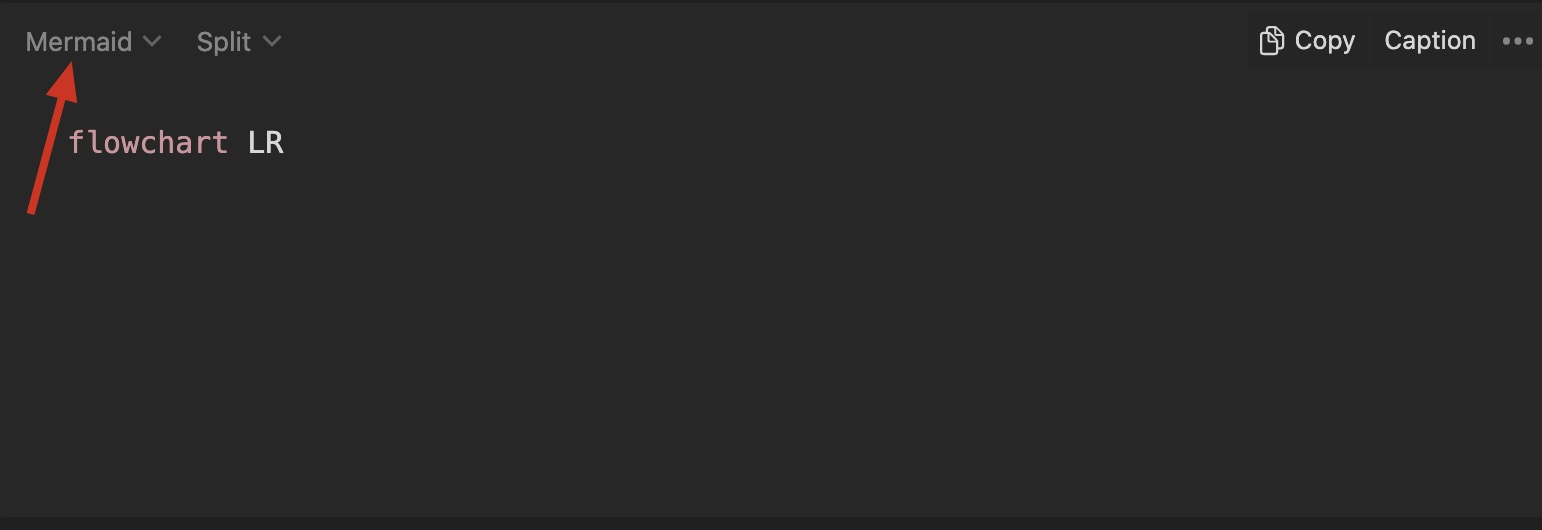
選擇Mermaid

[Demo畫面]
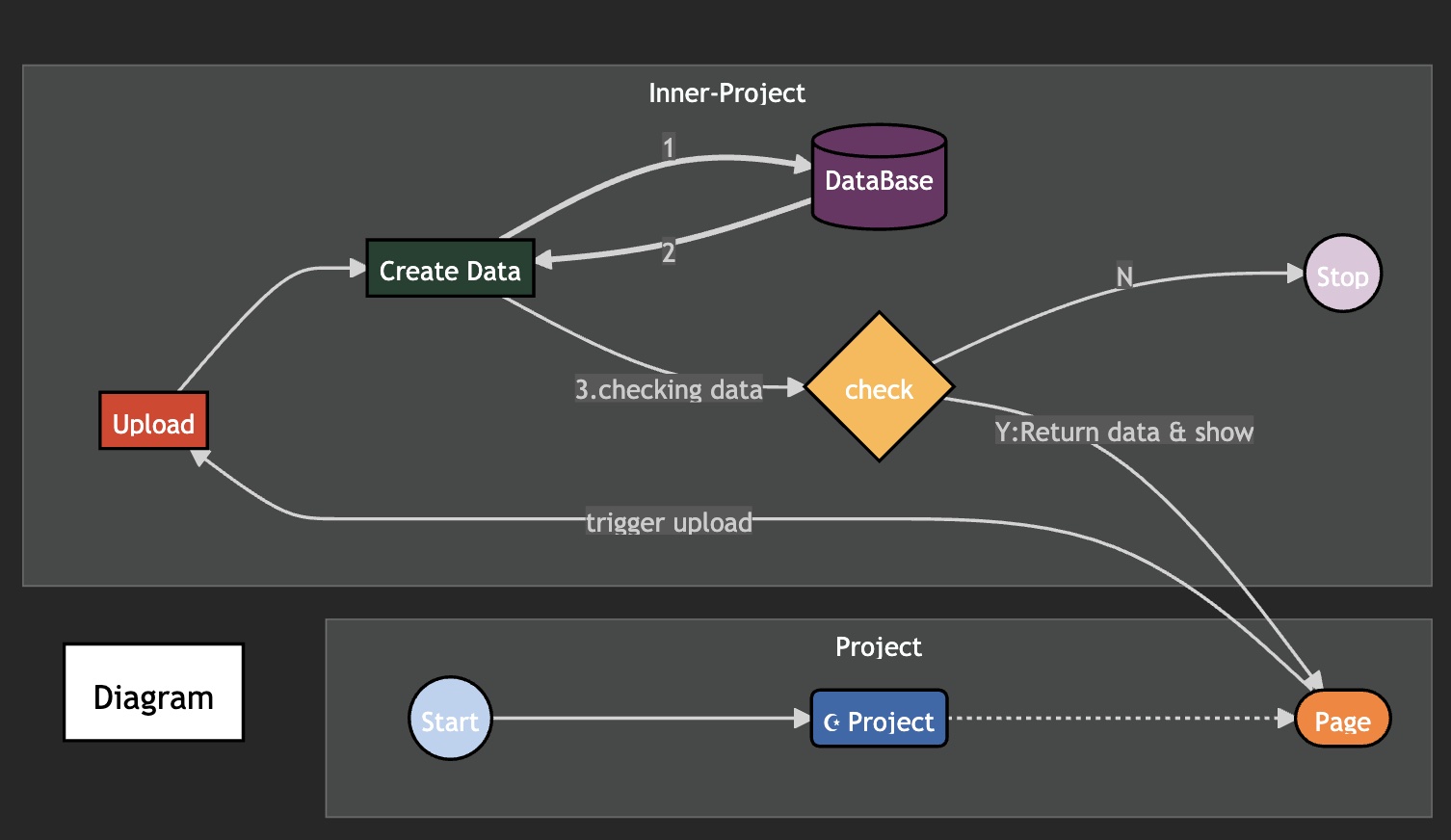
FlowChart 流程圖
flowchart LR %% TD(直排) or LR(橫排)
%% 定義顏色
classDef blue fill:#3567AB,stroke:#000,stroke-width:2px,color:#fff
classDef purple fill:#6C3365,stroke:#000,stroke-width:2px,color:#fff
classDef orange fill:#fc822b,stroke:#000,stroke-width:2px,color:#fff
classDef red fill:#DE3B25,stroke:#000,stroke-width:2px,color:#fff
classDef green fill:#1F4131,stroke:#000,stroke-width:2px,color:#fff
classDef yellow fill:#FEB847,stroke:#000,stroke-width:2px,color:#fff
classDef spindle fill:#B9D2F0,stroke:#000,stroke-width:2px,color:#fff
classDef pink fill:#DFC6DB,stroke:#000,stroke-width:2px,color:#fff
classDef white fill:white,stroke:#000,stroke-width:2px,color:black
%% 先定義好區塊
O((Start)):::spindle
A("☪" Project):::blue
P([Page]):::orange
B[Upload]:::red
C[Create Data]:::green
D[(DataBase)]:::purple
E((Stop)):::pink
F{check}:::yellow
%% 利用嵌入html的技巧調整
X["<div style='color:black;font-size:20px;margin:10px'>Diagram</div>"]:::white
%% 透過subgraph劃分區塊
subgraph Project
O-->A-.->P
end
subgraph Inner-Project
P-->|trigger upload|B
B-->C
C==>|1|D
D==>|2|C
C-->|3.checking data|F
F-->|N|E
end
%% 返回資料
F-->|Y:Return data & show|P