[Hexo] How to build a blog by hexo deploy to github
這篇文章主要記錄架設Hexo網誌並且快速部署到Githug的過程
從安裝、建立環境,以及hexo的一些常用指令
[Hexo介紹]
Official: A fast, simple & powerful blog framework, powered by Node.js.
- 支援Markdown語法
- Hexo強大的外掛套件
- 支援快速部署至Github等平台
[Mac][安裝Homebrew]
以下安裝都會透過brew工具,所以必須要安裝
官網:https://brew.sh/index_zh-tw
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
[安裝Node.js]
brew install node
[安裝Git]
brew install git
[安裝Hexo]
npm install hexo-cli -g
安裝完成後可以輸入
hexo -v 來查看版本,確認是否安裝成功
[初始化Hexo資料夾]
hexo init <fold_name>
[安裝npm的套件]
npm install
[Hexo資料夾結構]
安裝完成後會看到以下結構
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml 該檔案為修改各種配置跟設定
themes
- 存放主題的資料夾
- Themes下載
個人使用的主題為Aomori
[Hexo常用指令]
新增文章
hexo new "md檔名"
清除public資料夾靜態檔案
hexo clean
可以簡寫成 hexo c
產生public資料夾靜態檔案
hexo generate
可以簡寫成 hexo g
啟動本地端伺服器
hexo server
可以簡寫成 hexo s
新增一頁page
hexo new page "page name"
部署到Github
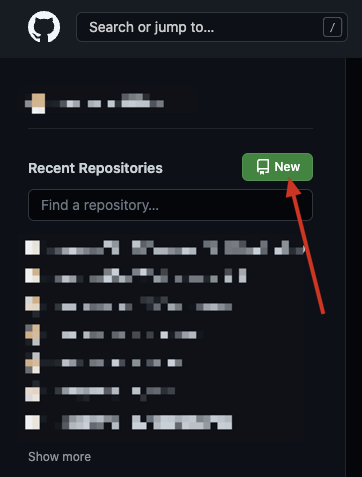
註冊Github帳號並登入
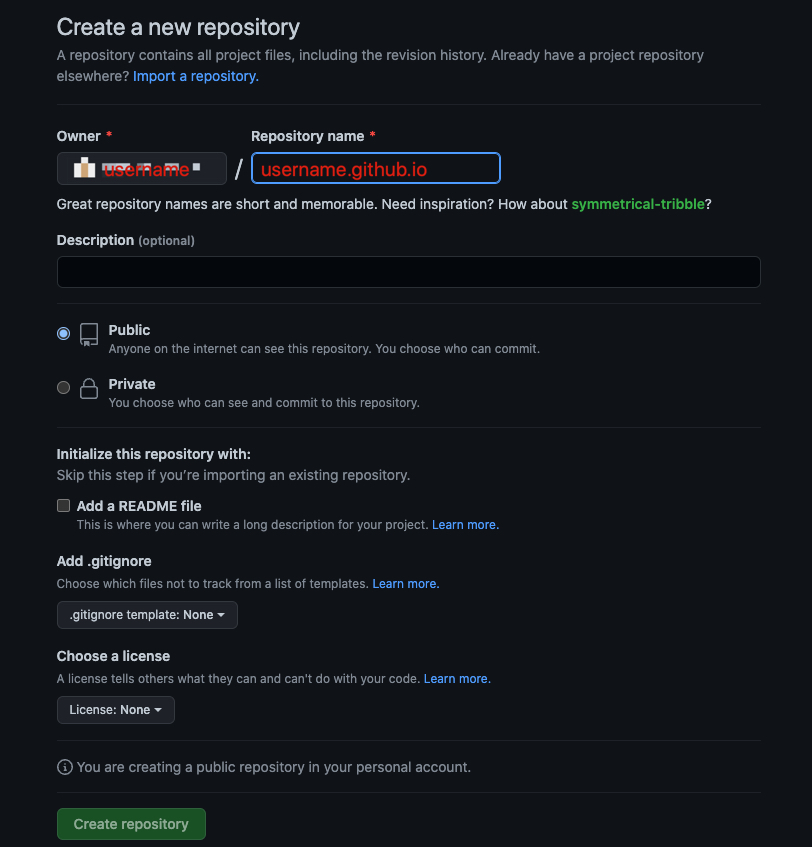
新增一個Repository專案

將Repository name取名為 username.github.io

之後就會是你網誌的連結
[將Hexo發布到Github]
安裝hexo git部署套件
npm install hexo-deployer-git --save
修改_config.yml的部署設定
deploy:
type: git
repo: https://github.com/username/username.github.io.git
branch: master
輸入部署指令
hexo deploy
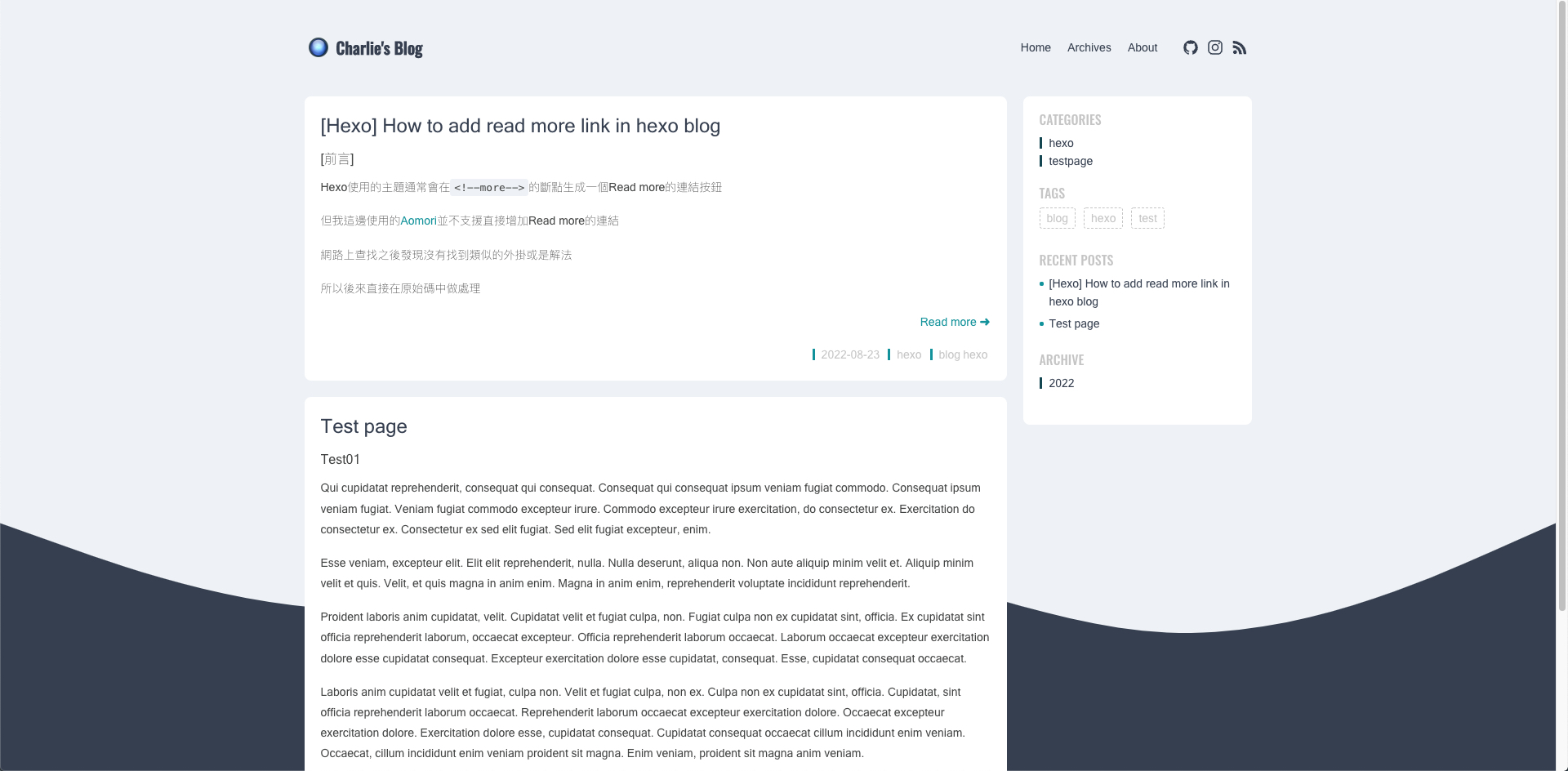
[Demo畫面]

下一篇會介紹安裝主題的部分