[Hexo] How to add read more link in hexo blog
Hexo使用的主題通常會在<!--more-->的斷點生成一個Read more的連結按鈕
但我這邊使用的Aomori並不支援直接增加Read more的連結
網路上查找之後發現沒有找到類似的外掛或是解法
所以後來直接在原始碼中做處理
以下為Aomori的themes的資料夾結構
[themes資料夾結構]
├── CHANGELOG.md
├── LICENSE
├── README.md
├── docs
├── languages
├── layout
│ ├── _partial
│ │ ├── article-index.ejs
│ │ ├── page
│ │ ├── post
│ ├── _widget
├── source
│ ├── dist
│ ├── javascripts
│ ├── modules
│ └── stylesheets
└── stylelint.config.js
找到article-index.ejs這個ejs, 透過編輯器打開之後可以看到
[修改前的source]
...
<div class="article-body">
<header class="article-title">
<a href="<%- url_for(post.path) %>"><%= post.title %></a>
</header>
<div class="article-entry post-inner-html">
<% if (post.excerpt){ %>
<%- post.excerpt %>
<% } else { %>
<%- post.content %>
<% } %>
</div>
</div>
...
post.excerpt 指的是文章的摘要內容,也就是<!--more-->截斷之前的內容
所以我在後面加入一行Read more的連結
<a href="<%- url_for(post.path) %>#more"><div style="text-align: right;">Read more ➜</div></a>
url_for() 返回一個root的相對路徑Url
post.path 該篇文章的連結
加好之後
[修改後的source]
...
<div class="article-body">
<header class="article-title">
<a href="<%- url_for(post.path) %>"><%= post.title %></a>
</header>
<div class="article-entry post-inner-html">
<% if (post.excerpt){ %>
<%- post.excerpt %>
<a href="<%- url_for(post.path) %>#more"><div style="text-align: right;">Read more ➜</div></a>
<% } else { %>
<%- post.content %>
<% } %>
</div>
</div>
...
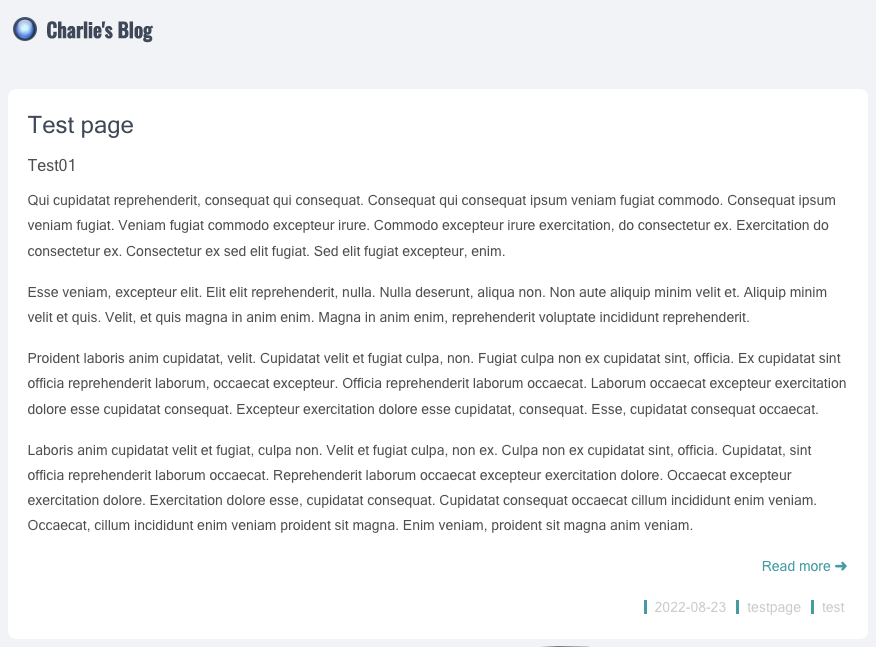
[Demo畫面]